HTML 기초
블록 요소
- 블록요소는 줄바꿈이 일어 나는 요소로 width가 전체 너비값을 가진다.
- ex) h1, p, div, etc..

<!DOCTYPE html>
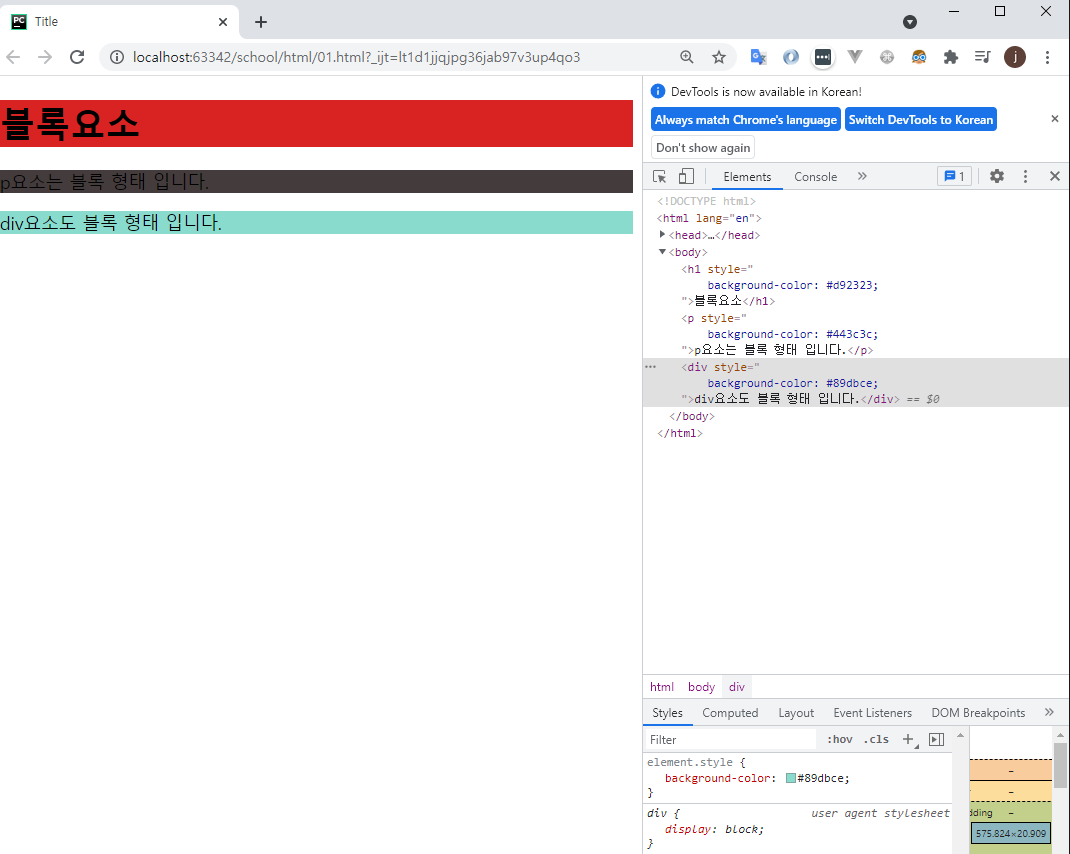
블록요소
p요소는 블록 형태 입니다.
div요소도 블록 형태 입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
h1 {
background-color: #f00;
}
p {
background-color: #ffff00;
}
div {
background-color: #0000ff;
}
</style>
<title>Title</title>
</head>
<body>
<h1>블록요소</h1>
<p>p요소는 블록 형태 입니다.</p>
<div>div요소도 블록 형태 입니다.</div>
</body>
</html>
인라인 요소
- 인라인요소는 줄바꿈 없이 기본적으로 자신의 내용만큼의 가로 너비를 가진다.
- 인라인요소는 세로값도 따로 가질 수 없다.

<!Doctype html>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
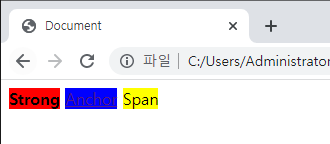
<strong style="background-color: red">Strong</strong>
<a href="" style="background-color: blue">Anchor</a>
<span style="background-color: yellow">Span</span>
</body>
</html>
레이아웃 요소
div, span
- div와 span은 Block과 inline 방식의 레이아웃을 구현하는데 사용.
헤딩 (주제, 제목)
Heading
- 웹페이지의 개요를 나타냄
- 중요도 순으로 개요를 나타낼 때 사용
- 책을 쓰듯이 단계별로 구분할 제목이 있을 때 사용
- h1 ~ h6
줄 바꿈
- p태그 (Paragraph, 문단)
- margin이 자동으로 위아래 생성
- em - 상위요소의 폰트사이즈를 기반으로 함
- br태그 (Linebreak, 줄 바꾸기)
- margin 없음


<!Doctype html>
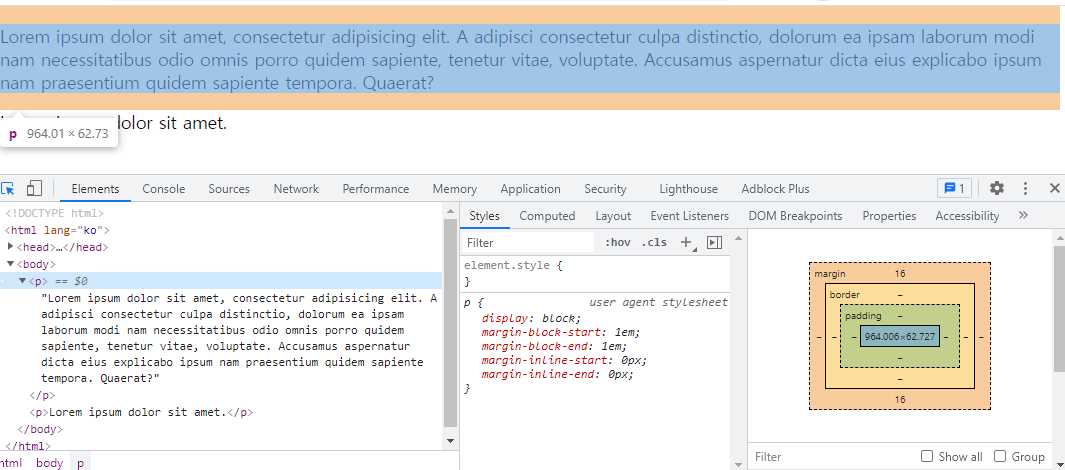
Paragraph
Lorem ipsum dolor sit amet, consectetur adipisicing elit. A adipisci consectetur culpa distinctio, dolorum ea ipsam laborum modi nam necessitatibus odio omnis porro quidem sapiente, tenetur vitae, voluptate. Accusamus aspernatur dicta eius explicabo ipsum nam praesentium quidem sapiente tempora. Quaerat?
Lorem ipsum dolor sit amet.
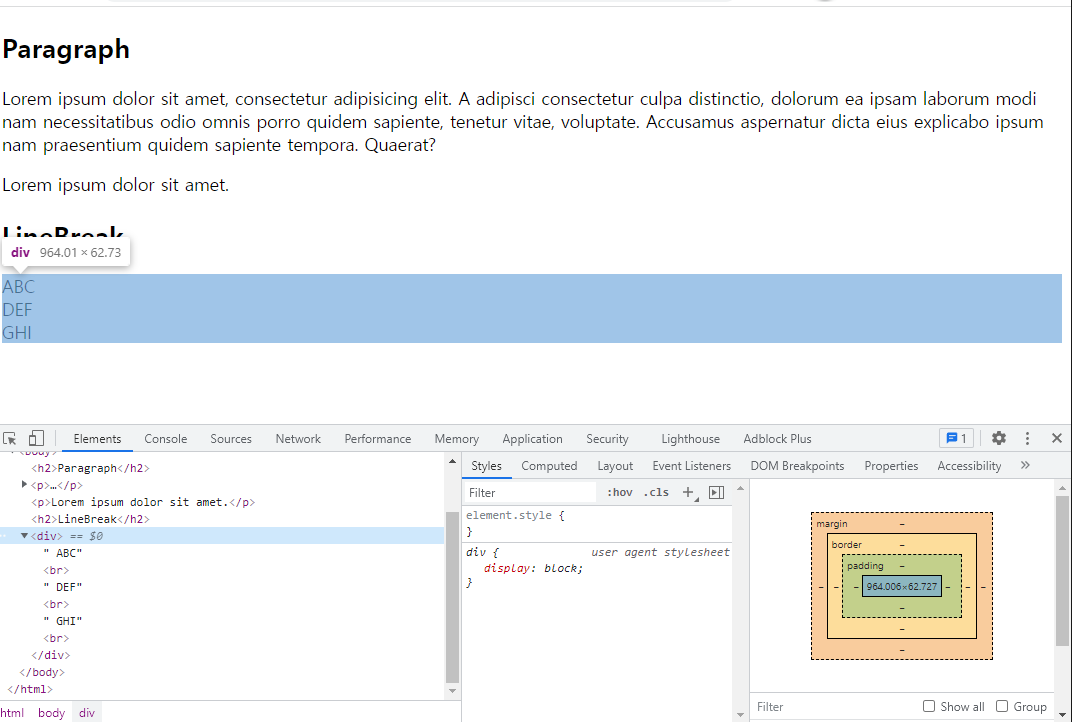
LineBreak
ABC
DEF
GHI
apple banana
DEF
GHI
apple banana
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>Paragraph</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. A adipisci consectetur culpa distinctio, dolorum ea ipsam laborum modi nam necessitatibus odio omnis porro quidem sapiente, tenetur vitae, voluptate. Accusamus aspernatur dicta eius explicabo ipsum nam praesentium quidem sapiente tempora. Quaerat?</p>
<p>Lorem ipsum dolor sit amet.</p>
<h2>LineBreak</h2>
<div>
ABC<br>
DEF<br>
GHI<br>
apple
banana
</div>
</body>
</html>
그 외
- hr 태그 (Horizontal rule, 수평선)
<hr>
- blockquote 태그 (인용문)
<blockquote></blockquote>
- pre 태그 (Performatted text, 이미 형식화된 텍스트)
<pre></pre>

<!Doctype html>
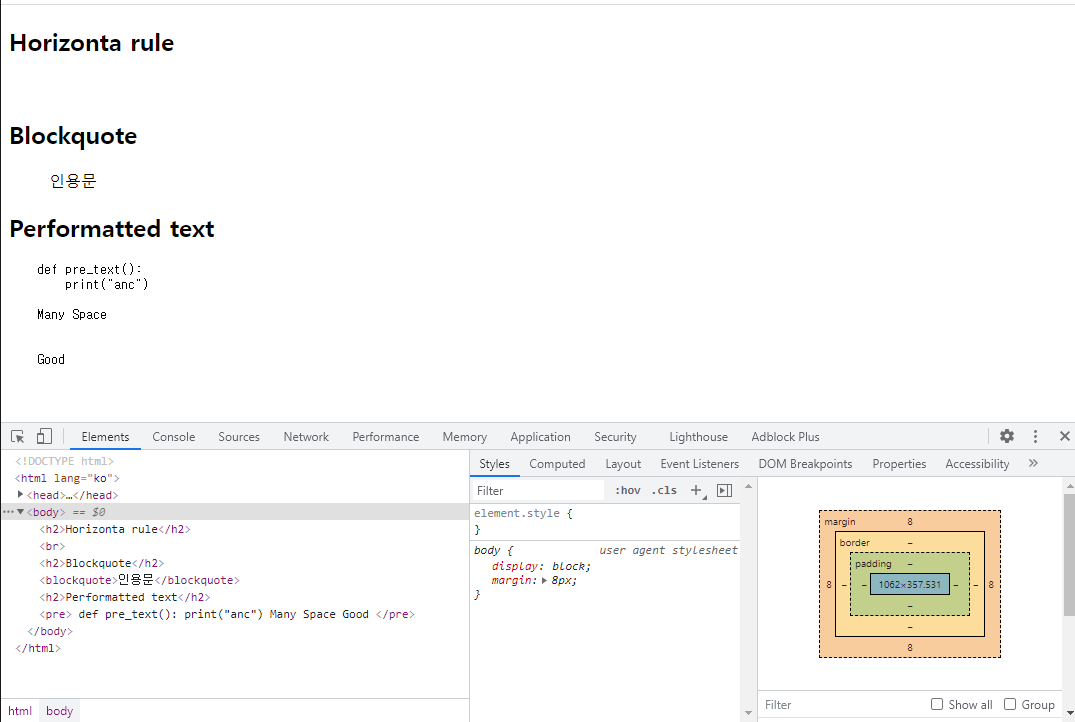
Horizonta rule
Blockquote
인용문
Performatted text
def pre_text():
print("anc")
Many Space
G o o d
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>Horizonta rule</h2>
<br>
<h2>Blockquote</h2>
<blockquote>인용문</blockquote>
<h2>Performatted text</h2>
<pre>
def pre_text():
print("anc")
Many Space
G o o d
</pre>
</body>
</html>
줄바꿈 없는 텍스트 태그
- strong, b 태그 (강조, 굵게)
<strong>강조</strong><b>굵게</b>
- em, i 태그 (특정부분 강조, 이탤릭)
<em>강조</em><i>이탤릭</i>
- mark 태그 (형광펜 효과)
<mark>형광펜 효과 텍스트</mark>

<!Doctype html>
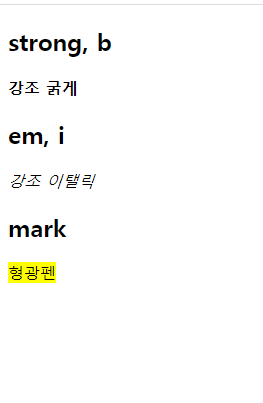
strong, b
강조 굵게em, i
강조 이탤릭mark
형광펜<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>strong, b</h2>
<strong>강조</strong>
<b>굵게</b>
<h2>em, i</h2>
<em>강조</em>
<i>이탤릭</i>
<h2>mark</h2>
<mark>형광펜</mark>
</body>
</html>
링크 (Anchor) & 이미지 (Image)
- a 태그
<a href="https://www.naver.com" target="_blank" title="네이버">Naver</a>- href: 이동할 페이지 주소
- target: 링크 페이지 여는 방법
- title: 마우스 오버시 표시 제목
- img 태그
<img src="이미지 경로" width="100" height="200" alt="이미지 설명">- src: 이미지 경로
- width, heigth: 이미지의 가로/세로 크기 (픽셀-px단위)
- alt: 대체 텍스트 (altenative text)

<!Doctype html>
Anchor (상대, 절대)
05_other 상대 05_ohter 절대Image (상대, 절대

<!Doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>Anchor (상대, 절대)</h2>
<a href="./05_other.html">05_other 상대</a>
<a href="C:\Users\Administrator\Documents\study\school\html\05_other.html">05_ohter 절대</a>
<h2>Image (상대, 절대</h2>
<img src="./sample.png" width="300px" height="300px" alt="sample">
<img src="C:\Users\Administrator\Documents\studypie\study\school\html\sample.png" width="300px" height="300px"
alt="sample">
</body>
</html>
Data 태그
- 데이터를 나타내는 태그
- 목록
- Ordered List
- 순서가 있는 리스트
- Unordered List
- 순서가 없는 리스트
- Ordered List

<!Doctype html>
Ordered List
- 항목1
- 항목2
- 항목3
- 항목4
- 항목5
Unordered List
- 항목1
- 항목2
- 항목3
- 항목4
- 항목5
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>Ordered List</h2>
<ol>
<li>항목1</li>
<li>항목2</li>
<li>항목3</li>
<li>항목4</li>
<li>항목5</li>
</ol>
<h2>Unordered List</h2>
<ul>
<li>항목1</li>
<li>항목2</li>
<li>항목3</li>
<li>항목4</li>
<li>항목5</li>
</ul>
</body>
</html>
정의 목록 (Description List)
- dl: 정의 목록 태그
- dt: 목록 중 용어를 나타 냄
- dd: 개념의 정의(Description)를 나타냄
- 목록과 정의목록은 서로 중첩해서 사용 가능하다

<!Doctype html>
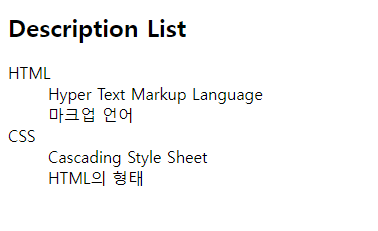
Description List
- HTML
- Hyper Text Markup Language
- 마크업 언어
- CSS
- Cascading Style Sheet
- HTML의 형태
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>Description List</h2>
<dl>
<dt>HTML</dt>
<dd>Hyper Text Markup Language</dd>
<dd>마크업 언어</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheet</dd>
<dd>HTML의 형태</dd>
</dl>
</body>
</html>
form 요소
- form은 브라우저에서 서버로 데이터를 전송하기 위해 사용하는 태그
- form method
- method는 폼에서 서버로 데이터를 전송하는 방식을 결정
- GET: URL에 데이터를 전달
- POST: URL과는 별도로 데이터를 전달
- method는 폼에서 서버로 데이터를 전송하는 방식을 결정
- form tags
- input - 데이터를 전송하기 위한 요소
- password
- radio
- checkbox
- button
- file
- submit
- reset
- hidden
- textarea
- label - input을 표현하기 위한 문구로 for를 이용하여 선택 가능
- select - 여러개의 선택자중 일부를 선택 함
- multiple 속성으로 다중 선택도 가능 함
- optgroup - select 요소의 option을 그룹함
- button - input button요소 같은 type을 대체 할 수 있다.
- fieldset, legend - input들을 그룹한다.(필드를 구분한다)
- input - 데이터를 전송하기 위한 요소

<!Doctype html>
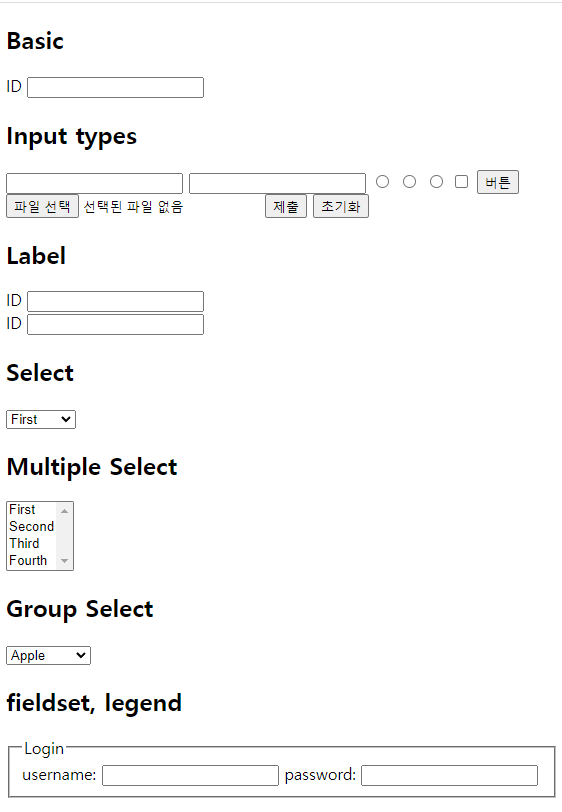
Basic
Input types
Label
Select
Multiple Select
Group Select
fieldset, legend
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>Basic</h2>
<form action="" method="get">
<label for="username">ID</label>
<input type="text" id="username">
</form>
<h2>Input types</h2>
<form action="">
<input type="text" id="name" name="username">
<input type="password" id="password">
<input type="radio" id="radio1" name="raido" value="A">
<input type="radio" id="radio2" name="raido" value="B">
<input type="radio" id="radio3" name="raido" value="C">
<input type="checkbox" id="checkbox" name="checkbox">
<input type="button" value="버튼">
<input type="file" id="file">
<input type="submit">
<input type="reset">
<input type="hidden" id="hidden" value="hidden" name="hidden">
</form>
<h2>Label</h2>
<form action="">
<label>ID <input type="text"></label>
</form>
<form action="">
<label for="input-username">ID</label>
<input type="text" id="input-username">
</form>
<h2>Select</h2>
<select name="number" id="select-id">
<option value="1">First</option>
<option value="2">Second</option>
<option value="3">Third</option>
<option value="4">Fourth</option>
</select>
<h2>Multiple Select</h2>
<select name="multiple" id="select-multiple" multiple>
<option value="1">First</option>
<option value="2">Second</option>
<option value="3">Third</option>
<option value="4">Fourth</option>
</select>
<h2>Group Select</h2>
<select name="" id="">
<optgroup label="Fruits">
<option value="apple">Apple</option>
<option value="banana">Banana</option>
<option value="orange">Orange</option>
</optgroup>
<optgroup label="Colors">
<option value="red">Red</option>
<option value="blue">Blue</option>
<option value="green">Green</option>
</optgroup>
</select>
<h2>fieldset, legend</h2>
<fieldset>
<legend>Login</legend>
<label for="">username: <input type="text"></label>
<label for="">password: <input type="password"></label>
</fieldset>
</body>
</html>
class 와 id 속성
- 네이밍 - 첫글자는 알파벳으로 시작하고 두번째 부터는 알파벳, 숫자 -,~를 사용가능하며 대소문자를 구분한다.
- class와 id의 차이
- id는 페이지에서 딱 한번만 선언 가능하며 요소의 unique한 특성을 나타냄
- class는 여러번 사용가는 하며 범용적인 부분을 나타냄
색상 Color
- 색상은 Hex code (16진수)를 사용하여 #000000 ~ #FFFFFF 까지의 값
- HTML 규격에 미리 정의된 ColorName을 사용 가능함.
Comments